NAME
Tags::HTML::Navigation::Grid - Tags helper for navigation grid.
SYNOPSIS
use Tags::HTML::Navigation::Grid;
my $obj = Tags::HTML::Navigation::Grid->new(%params);
$obj->cleanup;
$obj->init($items_ar);
$obj->prepare;
$obj->process;
$obj->process_css;DESCRIPTION
Tags helper to print HTML page of navigation grid.
The page contains multiple boxes with title and optional image and description in box. Each box could have link to other page.
Items are defined by Data::Navigation::Item instances.
METHODS
new
my $obj = Tags::HTML::Navigation::Grid->new(%params);Constructor.
cssCSS::Struct::Output object for process_css processing.
Default value is undef.
css_classCSS class for navigation grid.
Default value is 'navigation'.
tagsTags::Output object.
Default value is undef.
Returns instance of object.
cleanup
$obj->cleanup;Process cleanup after page run.
Returns undef.
init
$obj->init($items_ar);Initialize object. Variable $items_ar is reference to array with Data::Navigation::Item instances.
Returns undef.
prepare
$obj->prepare;Prepare object. Do nothing in this object.
Returns undef.
process
$obj->process;Process Tags structure for navigation grid.
Returns undef.
process_css
$obj->process_css;Process CSS::Struct structure for navigation grid.
Returns undef.
ERRORS
new():
From Class::Utils::set_params():
Unknown parameter '%s'.
From Tags::HTML::new():
Parameter 'css' must be a 'CSS::Struct::Output::*' class.
Parameter 'tags' must be a 'Tags::Output::*' class.
init():
Bad reference to array with items.
Item object must be a 'Data::Navigation::Item' instance.
process():
From Tags::HTML::process():
Parameter 'tags' isn't defined.
process_css():
From Tags::HTML::process_css():
Parameter 'css' isn't defined.EXAMPLE1
use strict;
use warnings;
use CSS::Struct::Output::Indent;
use Data::Navigation::Item;
use Tags::HTML::Navigation::Grid;
use Tags::Output::Indent;
# Object.
my $css = CSS::Struct::Output::Indent->new;
my $tags = Tags::Output::Indent->new;
my $obj = Tags::HTML::Navigation::Grid->new(
'css' => $css,
'tags' => $tags,
);
my @items = (
Data::Navigation::Item->new(
'class' => 'nav-item1',
'desc' => 'This is description #1',
'id' => 1,
'image' => '/img/foo.png',
'location' => '/first',
'title' => 'First',
),
Data::Navigation::Item->new(
'class' => 'nav-item2',
'desc' => 'This is description #2',
'id' => 2,
'image' => '/img/bar.png',
'location' => '/second',
'title' => 'Second',
),
);
$obj->init(\@items);
# Process login b.
$obj->process_css;
$obj->process;
# Print out.
print "CSS\n";
print $css->flush."\n\n";
print "HTML\n";
print $tags->flush."\n";
# Output:
# CSS
# .navigation {
# display: flex;
# flex-wrap: wrap;
# gap: 20px;
# padding: 20px;
# justify-content: center;
# }
# .nav-item {
# display: flex;
# flex-direction: column;
# align-items: center;
# border: 2px solid #007BFF;
# border-radius: 15px;
# padding: 15px;
# width: 200px;
# }
# .nav-item img {
# width: 100px;
# height: 100px;
# }
# .nav-item div.title {
# margin: 10px 0;
# font-family: sans-serif;
# font-weight: bold;
# }
# .nav-item {
# text-align: center;
# font-family: sans-serif;
# }
#
# HTML
# <nav class="navigation">
# <div class="nav-item1">
# <a href="/first">
# <img src="/img/foo.png" alt="First">
# </img>
# <div class="title">
# First
# </div>
# </a>
# <p>
# This is description #1
# </p>
# </div>
# <div class="nav-item2">
# <a href="/second">
# <img src="/img/bar.png" alt="Second">
# </img>
# <div class="title">
# Second
# </div>
# </a>
# <p>
# This is description #2
# </p>
# </div>
# </nav>EXAMPLE2
use strict;
use warnings;
use CSS::Struct::Output::Indent;
use Data::Navigation::Item;
use Plack::App::Tags::HTML;
use Plack::Builder;
use Plack::Runner;
use Tags::Output::Indent;
# Plack application with foo SVG file.
my $svg_foo = <<'END';
<?xml version="1.0" ?>
<svg xmlns="http://www.w3.org/2000/svg" width="200" height="200" viewBox="-1 -1 2 2">
<polygon points="0,-0.5 0.433,0.25 -0.433,0.25" fill="#FF6347"/>
<polygon points="0,-0.5 0.433,0.25 0,0.75" fill="#4682B4"/>
<polygon points="0.433,0.25 -0.433,0.25 0,0.75" fill="#32CD32"/>
<polygon points="0,-0.5 -0.433,0.25 0,0.75" fill="#FFD700"/>
</svg>
END
my $app_foo = sub {
return [
200,
['Content-Type' => 'image/svg+xml'],
[$svg_foo],
];
};
# Plack application with bar SVG file.
my $svg_bar = <<'END';
<?xml version="1.0" ?>
<svg xmlns="http://www.w3.org/2000/svg" width="200" height="200">
<polygon points="100,30 50,150 150,150" fill="#4682B4"/>
<polygon points="100,30 150,150 130,170" fill="#4682B4" opacity="0.9"/>
<polygon points="100,30 50,150 70,170" fill="#4682B4" opacity="0.9"/>
<polygon points="70,170 130,170 100,150" fill="#4682B4" opacity="0.8"/>
</svg>
END
my $app_bar = sub {
return [
200,
['Content-Type' => 'image/svg+xml'],
[$svg_bar],
];
};
my $css = CSS::Struct::Output::Indent->new;
my $tags = Tags::Output::Indent->new(
'xml' => 1,
'preserved' => ['style'],
);
# Navigation items.
my @items = (
Data::Navigation::Item->new(
'class' => 'nav-item',
'desc' => 'This is description #1',
'id' => 1,
'image' => '/img/foo.svg',
'location' => '/first',
'title' => 'First',
),
Data::Navigation::Item->new(
'class' => 'nav-item',
'desc' => 'This is description #2',
'id' => 2,
'image' => '/img/bar.svg',
'location' => '/second',
'title' => 'Second',
),
);
# Plack application for grid.
my $app_grid = Plack::App::Tags::HTML->new(
'component' => 'Tags::HTML::Navigation::Grid',
'data_init' => [\@items],
'css' => $css,
'tags' => $tags,
)->to_app;
# Runner.
my $builder = Plack::Builder->new;
$builder->mount('/img/foo.svg' => $app_foo);
$builder->mount('/img/bar.svg' => $app_bar);
$builder->mount('/' => $app_grid);
Plack::Runner->new->run($builder->to_app);
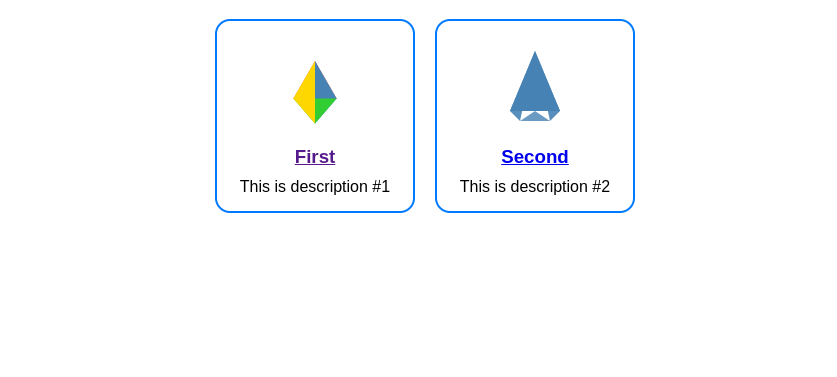
# Output screenshot is in images/ directory.
DEPENDENCIES
Class::Utils, Error::Pure, Scalar::Util, Tags::HTML.
SEE ALSO
- Tags::HTML::Login::Access
-
Tags helper for login access.
- Tags::HTML::Login::Button
-
Tags helper for login button.
- Tags::HTML::Login::Register
-
Tags helper for login register.
REPOSITORY
https://github.com/michal-josef-spacek/Tags-HTML-Navigation-Grid
AUTHOR
Michal Josef Špaček mailto:skim@cpan.org
LICENSE AND COPYRIGHT
© 2024 Michal Josef Špaček
BSD 2-Clause License
VERSION
0.02