NAME
Tags::HTML::Login::Access - Tags helper for login access.
SYNOPSIS
use Tags::HTML::Login::Access;
my $obj = Tags::HTML::Login::Access->new(%params);
$obj->process($message_ar);
$obj->process_css($message_types_hr);METHODS
new
my $obj = Tags::HTML::Login::Access->new(%params);Constructor.
Returns instance of object.
cssCSS::Struct::Output object for process_css processing.
Default value is undef.
css_accessCSS class for access box.
Default value is 'form-login'.
form_methodForm method.
Possible values are 'post' and 'get'.
Default value is 'post'.
langLanguage in ISO 639-2 code.
Default value is 'eng'.
logo_image_urlURL to logo image.
Default value is undef.
register_urlURL to registration page.
Default value is undef.
tagsTags::Output object.
Default value is undef.
tags_afterReference to array with Tags code which will be placed after form.
Default value is [].
textHash reference with keys defined language in ISO 639-2 code and value with hash reference with texts.
Required keys are 'login', 'password_label', 'username_label' and 'submit'.
Default value is:
{ 'eng' => { 'login' => 'Login', 'password_label' => 'Password', 'username_label' => 'User name', 'submit' => 'Login', }, }
process
$obj->process($message_ar);Process Tags structure for login box.
Reference to array with message objects $message_ar must be a instance of Data::Message::Simple object.
Returns undef.
process_css
$obj->process_css($message_types_hr);Process CSS::Struct structure for login box.
Variable $message_type_hr is reference to hash with keys for message type and value for color in CSS style. Possible message types are info and error now. Types are defined in Data::Message::Simple.
Returns undef.
ERRORS
new():
From Class::Utils::set_params():
Unknown parameter '%s'.
From Mo::utils::check_array():
Parameter 'tags_after' must be a array.
Value: %s
Reference: %s
From Mo::utils::CSS::check_css_unit():
Parameter 'width' doesn't contain unit number.
Value: %s
Parameter 'width' doesn't contain unit name.
Value: %s
Parameter 'width' contain bad unit.
Unit: %s
Value: %s
From Mo::utils::Language::check_language_639_2():
Parameter 'lang' doesn't contain valid ISO 639-2 code.
Codeset: %s
Value: %s
From Tags::HTML::new():
Parameter 'css' must be a 'CSS::Struct::Output::*' class.
Parameter 'tags' must be a 'Tags::Output::*' class.
process():
From Tags::HTML::process():
Parameter 'tags' isn't defined.
process_css():
From Tags::HTML::process_css():
Parameter 'css' isn't defined.EXAMPLE1
use strict;
use warnings;
use CSS::Struct::Output::Indent;
use Tags::HTML::Login::Access;
use Tags::Output::Indent;
# Object.
my $css = CSS::Struct::Output::Indent->new;
my $tags = Tags::Output::Indent->new;
my $obj = Tags::HTML::Login::Access->new(
'css' => $css,
'tags' => $tags,
);
# Process login button.
$obj->process_css;
$obj->process;
# Print out.
print "CSS\n";
print $css->flush."\n\n";
print "HTML\n";
print $tags->flush."\n";
# Output:
# CSS
# .form-login {
# width: 300px;
# background-color: #f2f2f2;
# padding: 20px;
# border-radius: 5px;
# box-shadow: 0 0 10px rgba(0, 0, 0, 0.2);
# }
# .form-login fieldset {
# border: none;
# padding: 0;
# margin-bottom: 20px;
# }
# .form-login legend {
# font-weight: bold;
# margin-bottom: 10px;
# }
# .form-login p {
# margin: 0;
# padding: 10px 0;
# }
# .form-login label {
# display: block;
# font-weight: bold;
# margin-bottom: 5px;
# }
# .form-login input[type="text"], .form-login input[type="password"] {
# width: 100%;
# padding: 8px;
# border: 1px solid #ccc;
# border-radius: 3px;
# }
# .form-login button[type="submit"] {
# width: 100%;
# padding: 10px;
# background-color: #4CAF50;
# color: #fff;
# border: none;
# border-radius: 3px;
# cursor: pointer;
# }
# .form-login button[type="submit"]:hover {
# background-color: #45a049;
# }
#
# HTML
# <form class="form-login" method="post">
# <fieldset>
# <legend>
# Login
# </legend>
# <p>
# <label for="username">
# User name
# </label>
# <input type="text" name="username" id="username" autofocus="autofocus">
# </input>
# </p>
# <p>
# <label for="password">
# Password
# </label>
# <input type="password" name="password" id="password">
# </input>
# </p>
# <p>
# <button type="submit" name="login" value="login">
# Login
# </button>
# </p>
# </fieldset>
# </form>EXAMPLE2
use strict;
use warnings;
use CSS::Struct::Output::Indent;
use Plack::App::Tags::HTML;
use Plack::Runner;
use Tags::HTML::Login::Access;
use Tags::Output::Indent;
use Unicode::UTF8 qw(decode_utf8);
my $css = CSS::Struct::Output::Indent->new;
my $tags = Tags::Output::Indent->new(
'xml' => 1,
'preserved' => ['style'],
);
my $login = Tags::HTML::Login::Access->new(
'css' => $css,
'tags' => $tags,
'register_url' => '/register',
);
my $app = Plack::App::Tags::HTML->new(
'component' => 'Tags::HTML::Container',
'data' => [sub {
$login->process_css;
$login->process;
}],
'data_prepare' => [sub {
$login->process_css;
}],
'css' => $css,
'tags' => $tags,
'title' => 'Login and password',
)->to_app;
Plack::Runner->new->run($app);
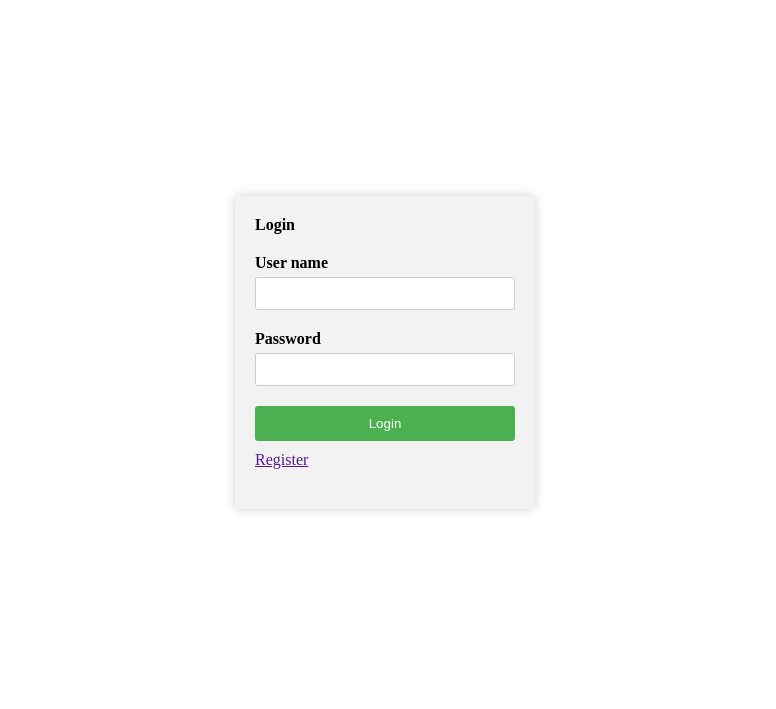
# Output screenshot is in images/ directory.
DEPENDENCIES
Class::Utils, Error::Pure, List::Util, Mo::utils, Mo::utils::CSS, Mo::utils::Language, Readonly, Tags::HTML, Tags::HTML::Messages.
SEE ALSO
- Tags::HTML::Login::Button
-
Tags helper for login button.
- Tags::HTML::Login::Register
-
Tags helper for login register.
REPOSITORY
https://github.com/michal-josef-spacek/Tags-HTML-Login-Access
AUTHOR
Michal Josef Špaček mailto:skim@cpan.org
LICENSE AND COPYRIGHT
© 2021-2024 Michal Josef Špaček
BSD 2-Clause License
VERSION
0.13