NAME
Chart::Plotly::Trace::Barpolar - The data visualized by the radial span of the bars is set in `r`
VERSION
version 0.032
SYNOPSIS
use Chart::Plotly;
use Chart::Plotly::Trace::Barpolar;
use Chart::Plotly::Plot;
# Example from https://github.com/plotly/plotly.js/blob/235fe5b214a576d5749ab4c2aaf625dbf7138d63/test/image/mocks/polar_wind-rose.json
my $trace1 = Chart::Plotly::Trace::Barpolar->new(
r => [ 77.5, 72.5, 70.0, 45.0, 22.5, 42.5, 40.0, 62.5 ],
t => [ 'North', 'N-E', 'East', 'S-E', 'South', 'S-W', 'West', 'N-W' ],
name => '11-14 m/s',
marker => { color => 'rgb(106,81,163)' },
);
my $trace2 = {
r => [ 57.5, 50.0, 45.0, 35.0, 20.0, 22.5, 37.5, 55.0 ],
t => [ 'North', 'N-E', 'East', 'S-E', 'South', 'S-W', 'West', 'N-W' ],
name => '8-11 m/s',
marker => { color => 'rgb(158,154,200)' },
type => 'barpolar'
};
my $trace3 = {
r => [ 40.0, 30.0, 30.0, 35.0, 7.5, 7.5, 32.5, 40.0 ],
t => [ 'North', 'N-E', 'East', 'S-E', 'South', 'S-W', 'West', 'N-W' ],
name => '5-8 m/s',
marker => { color => 'rgb(203,201,226)' },
type => 'barpolar'
};
my $trace4 = {
r => [ 20.0, 7.5, 15.0, 22.5, 2.5, 2.5, 12.5, 22.5 ],
t => [ 'North', 'N-E', 'East', 'S-E', 'South', 'S-W', 'West', 'N-W' ],
name => '< 5 m/s',
marker => { color => 'rgb(242,240,247)' },
type => 'barpolar'
};
my $plot = Chart::Plotly::Plot->new(
traces => [ $trace1, $trace2, $trace3, $trace4 ],
layout => {
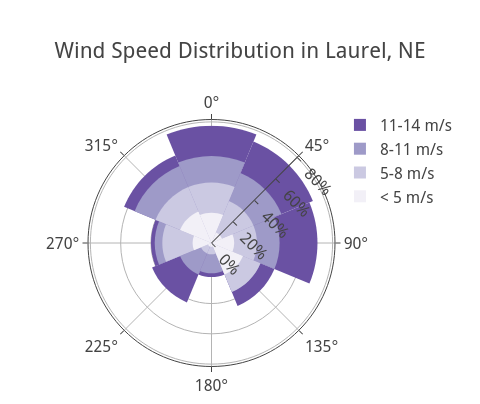
title => 'Wind Speed Distribution in Laurel, NE',
font => { size => 16 },
legend => { font => { size => 16 } },
polar => {
radialaxis => { ticksuffix => '%', angle => 45, dtick => 20 },
barmode => "overlay",
angularaxis => { direction => "clockwise" },
bargap => 0
}
}
);
Chart::Plotly::show_plot($plot);DESCRIPTION
The data visualized by the radial span of the bars is set in `r`
Screenshot of the above example:

This file has been autogenerated from the official plotly.js source.
If you like Plotly, please support them: https://plot.ly/ Open source announcement: https://plot.ly/javascript/open-source-announcement/
Full reference: https://plot.ly/javascript/reference/#barpolar
DISCLAIMER
This is an unofficial Plotly Perl module. Currently I'm not affiliated in any way with Plotly. But I think plotly.js is a great library and I want to use it with perl.
METHODS
TO_JSON
Serialize the trace to JSON. This method should be called only by JSON serializer.
type
Trace type.
ATTRIBUTES
base
Sets where the bar base is drawn (in radial axis units). In *stack* barmode, traces that set *base* will be excluded and drawn in *overlay* mode instead.
basesrc
Sets the source reference on plot.ly for base .
customdata
Assigns extra data each datum. This may be useful when listening to hover, click and selection events. Note that, *scatter* traces also appends customdata items in the markers DOM elements
customdatasrc
Sets the source reference on plot.ly for customdata .
dr
Sets the r coordinate step.
dtheta
Sets the theta coordinate step. By default, the `dtheta` step equals the subplot's period divided by the length of the `r` coordinates.
hoverinfo
Determines which trace information appear on hover. If `none` or `skip` are set, no information is displayed upon hovering. But, if `none` is set, click and hover events are still fired.
hoverinfosrc
Sets the source reference on plot.ly for hoverinfo .
hoverlabel
hovertemplate
Template string used for rendering the information that appear on hover box. Note that this will override `hoverinfo`. Variables are inserted using %{variable}, for example "y: %{y}". Numbers are formatted using d3-format's syntax %{variable:d3-format}, for example "Price: %{y:$.2f}". https://github.com/d3/d3-3.x-api-reference/blob/master/Formatting.md#d3_format for details on the formatting syntax. Dates are formatted using d3-time-format's syntax %{variable|d3-time-format}, for example "Day: %{2019-01-01|%A}". https://github.com/d3/d3-3.x-api-reference/blob/master/Time-Formatting.md#format for details on the date formatting syntax. The variables available in `hovertemplate` are the ones emitted as event data described at this link https://plot.ly/javascript/plotlyjs-events/#event-data. Additionally, every attributes that can be specified per-point (the ones that are `arrayOk: true`) are available. Anything contained in tag `<extra>` is displayed in the secondary box, for example "<extra>{fullData.name}</extra>". To hide the secondary box completely, use an empty tag `<extra></extra>`.
hovertemplatesrc
Sets the source reference on plot.ly for hovertemplate .
hovertext
Same as `text`.
hovertextsrc
Sets the source reference on plot.ly for hovertext .
ids
Assigns id labels to each datum. These ids for object constancy of data points during animation. Should be an array of strings, not numbers or any other type.
idssrc
Sets the source reference on plot.ly for ids .
legendgroup
Sets the legend group for this trace. Traces part of the same legend group hide/show at the same time when toggling legend items.
marker
pmeta
Assigns extra meta information associated with this trace that can be used in various text attributes. Attributes such as trace `name`, graph, axis and colorbar `title.text`, annotation `text` `rangeselector`, `updatemenues` and `sliders` `label` text all support `meta`. To access the trace `meta` values in an attribute in the same trace, simply use `%{meta[i]}` where `i` is the index or key of the `meta` item in question. To access trace `meta` in layout attributes, use `%{data[n[.meta[i]}` where `i` is the index or key of the `meta` and `n` is the trace index.
metasrc
Sets the source reference on plot.ly for meta .
name
Sets the trace name. The trace name appear as the legend item and on hover.
offset
Shifts the angular position where the bar is drawn (in *thetatunit* units).
offsetsrc
Sets the source reference on plot.ly for offset .
opacity
Sets the opacity of the trace.
r
Sets the radial coordinates
r0
Alternate to `r`. Builds a linear space of r coordinates. Use with `dr` where `r0` is the starting coordinate and `dr` the step.
rsrc
Sets the source reference on plot.ly for r .
selected
selectedpoints
Array containing integer indices of selected points. Has an effect only for traces that support selections. Note that an empty array means an empty selection where the `unselected` are turned on for all points, whereas, any other non-array values means no selection all where the `selected` and `unselected` styles have no effect.
showlegend
Determines whether or not an item corresponding to this trace is shown in the legend.
stream
subplot
Sets a reference between this trace's data coordinates and a polar subplot. If *polar* (the default value), the data refer to `layout.polar`. If *polar2*, the data refer to `layout.polar2`, and so on.
text
Sets hover text elements associated with each bar. If a single string, the same string appears over all bars. If an array of string, the items are mapped in order to the this trace's coordinates.
textsrc
Sets the source reference on plot.ly for text .
theta
Sets the angular coordinates
theta0
Alternate to `theta`. Builds a linear space of theta coordinates. Use with `dtheta` where `theta0` is the starting coordinate and `dtheta` the step.
thetasrc
Sets the source reference on plot.ly for theta .
thetaunit
Sets the unit of input *theta* values. Has an effect only when on *linear* angular axes.
transforms
uid
Assign an id to this trace, Use this to provide object constancy between traces during animations and transitions.
uirevision
Controls persistence of some user-driven changes to the trace: `constraintrange` in `parcoords` traces, as well as some `editable: true` modifications such as `name` and `colorbar.title`. Defaults to `layout.uirevision`. Note that other user-driven trace attribute changes are controlled by `layout` attributes: `trace.visible` is controlled by `layout.legend.uirevision`, `selectedpoints` is controlled by `layout.selectionrevision`, and `colorbar.(x|y)` (accessible with `config: {editable: true}`) is controlled by `layout.editrevision`. Trace changes are tracked by `uid`, which only falls back on trace index if no `uid` is provided. So if your app can add/remove traces before the end of the `data` array, such that the same trace has a different index, you can still preserve user-driven changes if you give each trace a `uid` that stays with it as it moves.
unselected
visible
Determines whether or not this trace is visible. If *legendonly*, the trace is not drawn, but can appear as a legend item (provided that the legend itself is visible).
width
Sets the bar angular width (in *thetaunit* units).
widthsrc
Sets the source reference on plot.ly for width .
AUTHOR
Pablo Rodríguez González <pablo.rodriguez.gonzalez@gmail.com>
COPYRIGHT AND LICENSE
This software is Copyright (c) 2019 by Pablo Rodríguez González.
This is free software, licensed under:
The MIT (X11) License