NAME
Tags::HTML::Footer - Tags helper for HTML footer.
SYNOPSIS
use Tags::HTML::Footer;
my $obj = Tags::HTML::Footer->new(%params);
$obj->cleanup;
$obj->init($footer);
$obj->prepare;
$obj->process;
$obj->process_css;METHODS
new
my $obj = Tags::HTML::Footer->new(%params);Constructor.
cssCSS::Struct::Output object for process_css processing.
Default value is undef.
langLanguage in ISO 639-2 code.
Default value is 'eng'.
tagsTags::Output object.
Default value is undef.
textHash reference with keys defined language in ISO 639-2 code and value with hash reference with texts.
Required key is 'version' only.
Default value is:
{ 'eng' => { 'version' => 'Version', }, }
cleanup
$obj->cleanup;Process cleanup after page run.
In this case cleanup internal representation of a set by init.
Returns undef.
init
$obj->init($footer);Process initialization in page run.
Accepted $footer is Data::HTML::Footer.
Returns undef.
prepare
$obj->prepare;Process initialization before page run.
Do nothing in this object.
Returns undef.
process
$obj->process;Process Tags structure for HTML a element to output.
Do nothing in case without inicialization by init.
Returns undef.
process_css
$obj->process_css;Process CSS::Struct structure for HTML a element to output.
Do nothing in case without inicialization by init.
Returns undef.
ERRORS
new():
From Tags::HTML::new():
Parameter 'css' must be a 'CSS::Struct::Output::*' class.
Parameter 'tags' must be a 'Tags::Output::*' class.
init():
Footer object must be a 'Data::HTML::Footer' instance.
process():
From Tags::HTML::process():
Parameter 'tags' isn't defined.
process_css():
From Tags::HTML::process_css():
Parameter 'css' isn't defined.EXAMPLE1
use strict;
use warnings;
use CSS::Struct::Output::Indent;
use Data::HTML::Footer;
use Tags::HTML::Footer;
use Tags::Output::Indent;
use Unicode::UTF8 qw(encode_utf8);
# Object.
my $css = CSS::Struct::Output::Indent->new;
my $tags = Tags::Output::Indent->new(
'xml' => 1,
);
my $obj = Tags::HTML::Footer->new(
'css' => $css,
'tags' => $tags,
);
# Data object for footer.
my $footer = Data::HTML::Footer->new(
'author' => 'John',
'author_url' => 'https://example.com',
'copyright_years' => '2022-2024',
'height' => '40px',
'version' => '0.07',
'version_url' => '/changes',
);
# Initialize.
$obj->init($footer);
# Process a.
$obj->process;
$obj->process_css;
# Print out.
print "HTML:\n";
print encode_utf8($tags->flush);
print "\n\n";
print "CSS:\n";
print $css->flush;
# Output:
# HTML:
# <footer>
# <span class="version">
# <a href="/changes">
# Version: 0.07
# </a>
# </span>
# ,
# © 2022-2024
#
# <span class="author">
# <a href="https://example.com">
# John
# </a>
# </span>
# </footer>
#
# CSS:
# #main {
# padding-bottom: 40px;
# }
# footer {
# text-align: center;
# padding: 10px 0;
# background-color: #f3f3f3;
# color: #333;
# position: fixed;
# bottom: 0;
# width: 100%;
# height: 40px;
# }EXAMPLE2
use strict;
use warnings;
package Example;
use base qw(Plack::Component::Tags::HTML);
use Data::HTML::Footer;
use Tags::HTML::Table::View;
use Tags::HTML::Footer;
sub _cleanup {
my ($self, $env) = @_;
$self->{'_tags_table'}->cleanup;
$self->{'_tags_footer'}->cleanup;
return;
}
sub _css {
my ($self, $env) = @_;
$self->{'_tags_table'}->process_css;
$self->{'_tags_footer'}->process_css;
return;
}
sub _prepare_app {
my $self = shift;
$self->SUPER::_prepare_app();
my %p = (
'css' => $self->{'css'},
'tags' => $self->{'tags'},
);
$self->{'_tags_table'} = Tags::HTML::Table::View->new(%p);
$self->{'_tags_footer'} = Tags::HTML::Footer->new(%p);
# Data object for footer.
$self->{'_footer_data'} = Data::HTML::Footer->new(
'author' => 'John',
'author_url' => 'https://example.com',
'copyright_years' => '2022-2024',
'height' => '40px',
'version' => '0.07',
'version_url' => '/changes',
);
# Data for table.
$self->{'_table_data'} = [
['name', 'surname'],
['John', 'Wick'],
['Jan', 'Novak'],
];
return;
}
sub _process_actions {
my ($self, $env) = @_;
# Init.
$self->{'_tags_footer'}->init($self->{'_footer_data'});
$self->{'_tags_table'}->init($self->{'_table_data'}, 'no data');
return;
}
sub _tags_middle {
my ($self, $env) = @_;
$self->{'tags'}->put(
['b', 'div'],
['a', 'id', '#main'],
);
$self->{'_tags_table'}->process;
$self->{'tags'}->put(
['e', 'div'],
);
$self->{'_tags_footer'}->process;
return;
}
package main;
use CSS::Struct::Output::Indent;
use Plack::Runner;
use Tags::Output::Indent;
my $css = CSS::Struct::Output::Indent->new;
my $tags = Tags::Output::Indent->new(
'xml' => 1,
'preserved' => ['style'],
);
my $app = Example->new(
'css' => $css,
'tags' => $tags,
)->to_app;
Plack::Runner->new->run($app);
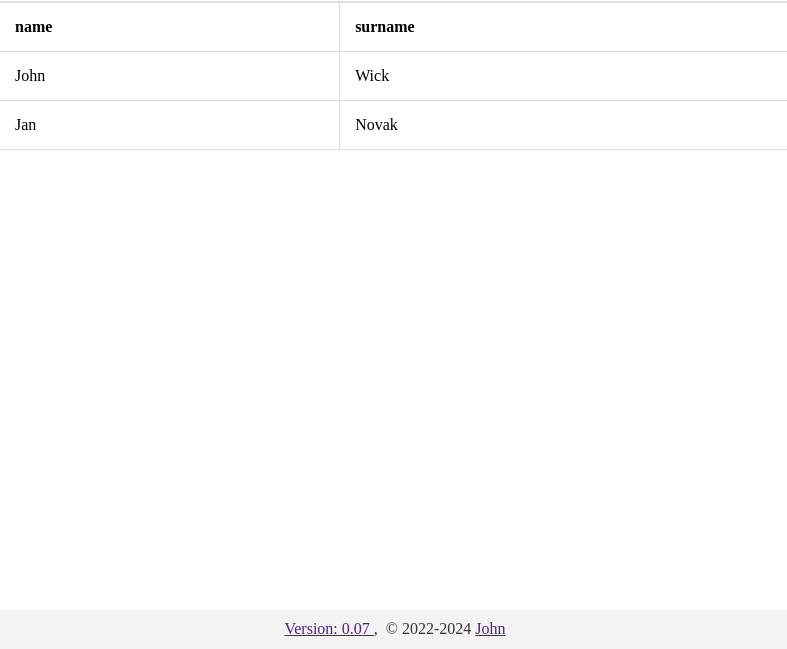
# Output screenshot is in images/ directory.
DEPENDENCIES
Class::Utils, Error::Pure, Mo::utils::Language, Readonly, Scalar::Util, Tags::HTML, Unicode::UTF8.
REPOSITORY
https://github.com/michal-josef-spacek/Tags-HTML-Footer
AUTHOR
Michal Josef Špaček mailto:skim@cpan.org
LICENSE AND COPYRIGHT
© 2024 Michal Josef Špaček
BSD 2-Clause License
VERSION
0.03