NAME
Plack::App::Register - Plack register application.
SYNOPSIS
use Plack::App::Register;
my $obj = Plack::App::Register->new(%parameters);
my $psgi_ar = $obj->call($env);
my $app = $obj->to_app;METHODS
new
my $obj = Plack::App::Register->new(%parameters);Constructor.
authorAuthor string to HTML head.
Default value is undef.
content_typeContent type for output.
Default value is 'text/html; charset=__ENCODING__'.
cssInstance of CSS::Struct::Output object.
Default value is CSS::Struct::Output::Raw instance.
css_initReference to array with CSS::Struct structure.
Default value is CSS initialization from Tags::HTML::Page::Begin like
* { box-sizing: border-box; margin: 0; padding: 0; }encodingSet encoding for output.
Default value is 'utf-8'.
faviconLink to favicon.
Default value is undef.
flag_beginFlag that means begin of html writing via Tags::HTML::Page::Begin.
Default value is 1.
flag_endFlag that means end of html writing via Tags::HTML::Page::End.
Default value is 1.
generatorHTML generator string.
Default value is 'Plack::App::Register; Version: __VERSION__'.
message_cbCallback to process message from application. Arguments for callback are:
$env,$message_typeand$message. Returns undef.Default value is undef.
psgi_appPSGI application to run instead of normal process. Intent of this is change application in
_process_actionsmethod.Default value is undef.
redirect_registerRedirect URL after successful registering.
Default value is undef.
redirect_errorRedirect URL after error in registering.
Default value is undef.
register_cbCallback for main registering. Arguments for callback are:
$env,usernameand$password. Returns 0/1 for (un)successful registration.Default value is undef.
script_jsReference to array with Javascript code strings.
Default value is [].
script_js_srcReference to array with Javascript URLs.
Default value is [].
status_codeHTTP status code.
Default value is 200.
tagsInstance of Tags::Output object.
Default value is
Tags::Output::Raw->new( 'xml' => 1, 'no_simple' => ['script', 'textarea'], 'preserved' => ['pre', 'style'], );titlePage title.
Default value is 'Register page'.
Returns instance of object.
call
my $psgi_ar = $obj->call($env);Implementation of login page.
Returns reference to array (PSGI structure).
to_app
my $app = $obj->to_app;Creates Plack application.
Returns Plack::Component object.
EXAMPLE
use strict;
use warnings;
use CSS::Struct::Output::Indent;
use Plack::App::Register;
use Plack::Runner;
use Tags::Output::Indent;
# Run application.
my $app = Plack::App::Register->new(
'css' => CSS::Struct::Output::Indent->new,
'generator' => 'Plack::App::Register',
'tags' => Tags::Output::Indent->new(
'preserved' => ['style'],
'xml' => 1,
),
)->to_app;
Plack::Runner->new->run($app);
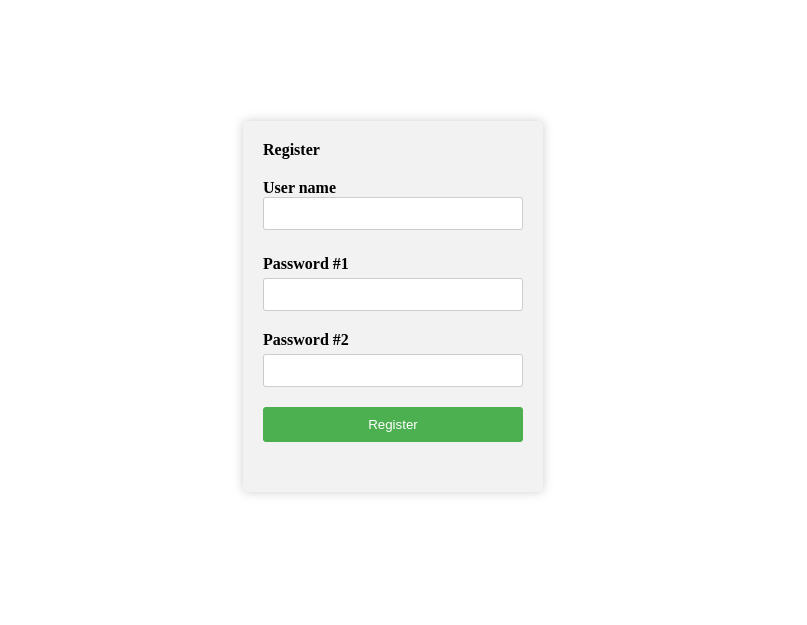
# Output:
# HTTP::Server::PSGI: Accepting connections at http://0:5000/
# > curl http://localhost:5000/
# <!DOCTYPE html>
# <html lang="en">
# <head>
# <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
# <meta name="generator" content="Plack::App::Register" />
# <meta name="viewport" content="width=device-width, initial-scale=1.0" />
# <title>
# Register page
# </title>
# <style type="text/css">
# * {
# box-sizing: border-box;
# margin: 0;
# padding: 0;
# }
# .container {
# display: flex;
# align-items: center;
# justify-content: center;
# height: 100vh;
# }
# .form-register {
# width: 300px;
# background-color: #f2f2f2;
# padding: 20px;
# border-radius: 5px;
# box-shadow: 0 0 10px rgba(0, 0, 0, 0.2);
# }
# .form-register fieldset {
# border: none;
# padding: 0;
# margin-bottom: 20px;
# }
# .form-register legend {
# font-weight: bold;
# margin-bottom: 10px;
# }
# .form-register p {
# margin: 0;
# padding: 10px 0;
# }
# .form-register label {
# display: block;
# font-weight: bold;
# margin-bottom: 5px;
# }
# .form-register input[type="text"], .form-register input[type="password"] {
# width: 100%;
# padding: 8px;
# border: 1px solid #ccc;
# border-radius: 3px;
# }
# .form-register button[type="submit"] {
# width: 100%;
# padding: 10px;
# background-color: #4CAF50;
# color: #fff;
# border: none;
# border-radius: 3px;
# cursor: pointer;
# }
# .form-register button[type="submit"]:hover {
# background-color: #45a049;
# }
# .form-register .messages {
# text-align: center;
# }
# .info {
# color: blue;
# }
# .error {
# color: red;
# }
# </style>
# </head>
# <body>
# <div class="container">
# <div class="inner">
# <form class="form-register" method="post">
# <fieldset>
# <legend>
# Register
# </legend>
# <p>
# <label for="username" />
# User name
# <input type="text" name="username" id="username" />
# </p>
# <p>
# <label for="password1">
# Password #1
# </label>
# <input type="password" name="password1" id="password1" />
# </p>
# <p>
# <label for="password2">
# Password #2
# </label>
# <input type="password" name="password2" id="password2" />
# </p>
# <p>
# <button type="submit" name="register" value="register">
# Register
# </button>
# </p>
# </fieldset>
# </form>
# </div>
# </div>
# </body>
# </html>
DEPENDENCIES
Plack::Component::Tags::HTML, Plack::Request, Plack::Response, Plack::Session, Plack::Util::Accessor, Tags::HTML::Container, Tags::HTML::Login::Register.
SEE ALSO
- Plack::App::Login
-
Plack login application.
- Plack::App::Login::Password
-
Plack login/password application.
REPOSITORY
https://github.com/michal-josef-spacek/Plack-App-Register
AUTHOR
Michal Josef Špaček mailto:skim@cpan.org
LICENSE AND COPYRIGHT
© 2023-2024 Michal Josef Špaček
BSD 2-Clause License
VERSION
0.04