NAME
Quiq::JQuery::DataTable - Erzeuge eine HTML/JavaScript DataTables-Tabelle
BASE CLASS
SYNOPSIS

Quelltext siehe Abschnitt Beispiel Synopsis.
DESCRIPTION
Hompage des DataTables-Plugin: https://datatables.net/
Die Klasse liefert den HTML- und JavaScript-Code für ein DataTable-Widget.
ATTRIBUTES
- arguments => $json (Default: undef)
-
JSON-Code der das DataTable-Objekt in JavaScript instantiiert. Die äußeren geschweiften Klammern werden hierbei weggelassen. Die Kolumnendefinitionen (DataTables-Attribut columns:) wird intern generiert und zu diesem Code hinzugefügt.
- class => $class (Default: "compact stripe hover cell-border nowrap \
-
order-column") CSS-Klasse der DataTable (des Table-Elements).
- columns => \@columns (Default: [])
-
Referenz auf eine Liste mit Kolumnen-Spezifikationen. Eine einzelne Kolumnen-Spezifikation ist ein Hash mit den Komponenten:
{ name => $name, # interner Name, insbes. f. Wert-Lookup title => $title, # Kolumnenüberschrift type => $type, # DataTables-Kolumnentyp (s. Link unten) align => $align, # 'left'|'center'|'right' (Default: 'left') orderable => $bool, # 0|1 (Default: 1) searchable => $bool, # 0|1 (Default: 1) visible => $bool, # 0|1 (Default: 1) width => $width, # s. DtaTables Doku }Nicht benötigte Komponenten können weggelassen werden.
Mögliche Werte für $type: 'date', 'num', 'num-fmt', 'html-num', 'html-num-fmt', 'html', 'string'. Siehe https://datatables.net/reference/option/columns.type
-
Setze die Titel auch als Footer.
- id => $id (Default: undef)
-
DOM-Id der DataTable (des Table-Elements).
- instantiate => $bool (Default: 0)
-
Füge die Instantiierung des DataTable-Objektes (JavaScript) zum HTML-Code der Methode html() hinzu.
- rowsAreArrays => $bool (Default: 0)
-
Die Row-Objekte sind einfache Arrays. Als rowCallback wird (per Default) verwendet:
rowCallback => sub { my ($row,$i,$columnA) = @_; return (undef,@$row); }Wenn nicht gesetzt, wird (per Default) als rowCallback verwendet:
rowCallback => sub { my ($row,$i,$columnA) = @_; my @arr; for my $col (@$columnA) { my $name = $col->name; push @arr,$name? $row->get($name): undef; } return (undef,@arr); }; - rowCallback => $sub (Default: s. Attribut rowsAreArrays)
-
Referenz auf eine Subroutine, die für jedes Row-Objekt die darzustellende Zeileninformation (für tr- und td-Tag) liefert (siehe Quiq::Html::Table::List). Der Default hängt vom Wert des Attributs rowsAreArrays ab. Siehe dort.
- rows => \@rows (Default: [])
-
Liste der Row-Objekte. Für jedes Element wird die Callback-Methode (Attribut rowCallback) aufgerufen.
EXAMPLES
Beispiel Synopsis
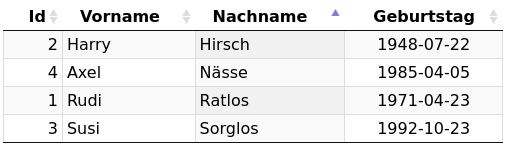
Default-Aussehen einer DataTable:

Das Programm
my $tab = Quiq::Database::Row::Object->makeTable(
[qw/per_id per_vorname per_nachname per_geburtsdatum/],
qw/1 Rudi Ratlos 1971-04-23/,
qw/2 Erika Mustermann 1955-03-16/,
qw/3 Harry Hirsch 1948-07-22/,
qw/4 Susi Sorglos 1992-10-23/,
);
my $h = Quiq::Html::Tag->new('html-5');
my $html = Quiq::JQuery::DataTable->html($h,
id => 'personTable',
class => 'compact stripe hover cell-border',
columns => [
{
name => 'per_id',
title => 'Id',
align => 'right',
},{
name => 'per_vorname',
title => 'Vorname',
},{
name => 'per_nachname',
title => 'Nachname',
},{
name => 'per_geburtsdatum',
title => 'Geburtstag',
align => 'center',
},
],
rows => scalar $tab->rows,
instantiate => 1,
);erzeugt den HTML-Code (lange Zeilen umbrochen)
<table id="personTable" class="compact stripe hover cell-border"
cellspacing="0">
<thead>
<tr>
<th>Id</th>
<th>Vorname</th>
<th>Nachname</th>
<th>Geburtstag</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Rudi</td>
<td>Ratlos</td>
<td>1971-04-23</td>
</tr>
<tr>
<td>2</td>
<td>Erika</td>
<td>Mustermann</td>
<td>1955-03-16</td>
</tr>
<tr>
<td>3</td>
<td>Harry</td>
<td>Hirsch</td>
<td>1948-07-22</td>
</tr>
<tr>
<td>4</td>
<td>Susi</td>
<td>Sorglos</td>
<td>1992-10-23</td>
</tr>
</tbody>
</table>
<script type="text/javascript">
jQuery('#personTable').DataTable({
columns: [
{
className: 'dt-right',
},{
className: 'dt-left',
},{
className: 'dt-left',
},{
className: 'dt-center',
},
],
});
</script>Mit Instantiierungs-Argumenten (HTML-Seite)
Beispiel für die Angabe von Instantiierungs-Argumenten. Dies kann bei Aufruf der Methode instantiate() - Instantiiere Widget in JavaScript
$dt->instantiate(q~
fixedHeader: true,
stateSave: true,
dom: 't',
~),oder durch Zuweisung an das Attribut instantiate erfolgen
instantiate => q~
fixedHeader: true,
stateSave: true,
dom: 't',
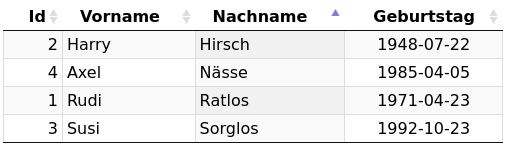
~Die Angabe dom: 't' bewirkt hier, dass das DataTables-Plugin keine Bedienelemente erzeugt:

Das Programm
my $tab = Quiq::Database::Row::Object->makeTable(
[qw/per_id per_vorname per_nachname per_geburtsdatum/],
qw/1 Rudi Ratlos 1971-04-23/,
qw/2 Erika Mustermann 1955-03-16/,
qw/3 Harry Hirsch 1948-07-22/,
qw/4 Susi Sorglos 1992-10-23/,
);
my $h = Quiq::Html::Tag->new('html-5');
my $dt = Quiq::JQuery::DataTable->new(
id => 'personTable',
class => 'compact stripe hover cell-border',
columns => [
{
name => 'per_id',
title => 'Id',
align => 'right',
},{
name => 'per_vorname',
title => 'Vorname',
},{
name => 'per_nachname',
title => 'Nachname',
},{
name => 'per_geburtsdatum',
title => 'Geburtstag',
align => 'center',
},
],
rows => scalar $tab->rows,
);
my $html = Quiq::Html::Page->html($h,
styleSheet => Quiq::JQuery::DataTable->stylesheetUrl,
styleSheet => q|
body {
font-family: sans-serif;
font-size: 12px;
color: black;
background-color: white;
}
|,
body => $dt->html($h),
javaScript => [
'https://code.jquery.com/jquery-1.10.2.js',
Quiq::JQuery::DataTable->pluginUrl,
$dt->instantiate(q~
fixedHeader: true,
stateSave: true,
dom: 't',
~),
],
);erzeugt den HTML-Code (lange Zeilen umbrochen)
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<link rel="stylesheet" type="text/css"
href="https://cdn.datatables.net/t/dt/dt-1.10.11/datatables.min.css">
<style type="text/css">
body {
font-family: sans-serif;
font-size: 12px;
color: black;
background-color: white;
}
</style>
</head>
<body>
<table id="personTable" class="compact stripe hover cell-border"
cellspacing="0">
<thead>
<tr>
<th>Id</th>
<th>Vorname</th>
<th>Nachname</th>
<th>Geburtstag</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Rudi</td>
<td>Ratlos</td>
<td>1971-04-23</td>
</tr>
<tr>
<td>2</td>
<td>Erika</td>
<td>Mustermann</td>
<td>1955-03-16</td>
</tr>
<tr>
<td>3</td>
<td>Harry</td>
<td>Hirsch</td>
<td>1948-07-22</td>
</tr>
<tr>
<td>4</td>
<td>Susi</td>
<td>Sorglos</td>
<td>1992-10-23</td>
</tr>
</tbody>
</table>
<script type="text/javascript"
src="https://code.jquery.com/jquery-1.10.2.js"></script>
<script type="text/javascript"
src="https://cdn.datatables.net/t/dt/dt-1.10.11/datatables.min.js">
</script>
<script type="text/javascript">
jQuery('#personTable').DataTable({
fixedHeader: true,
stateSave: true,
dom: 't',
columns: [
{
className: 'dt-right',
},{
className: 'dt-left',
},{
className: 'dt-left',
},{
className: 'dt-center',
},
],
});
</script>
</body>
</html>METHODS
Plugin-Code (Klassenmethoden)
stylesheetUrl() - URL der DataTables CSS-Definitionen
Synopsis
$url = $class->stylesheetUrl;
$url = $class->stylesheetUrl($config);Description
Liefere den CDN URL der DataTables CSS-Definitionen.
Example
Quiq::JQuery::DataTable->stylesheetUrl;
=>
'https://cdn.datatables.net/t/dt/dt-1.10.11/datatables.min.css'pluginUrl() - URL des Plugin
Synopsis
$url = $class->pluginUrl;
$url = $class->pluginUrl($config);Description
Liefere den CDN URL des DataTables Plugin.
Example
Quiq::JQuery::DataTable->pluginUrl;
=>
'https://cdn.datatables.net/t/dt/dt-1.10.11/datatables.min.js'Konstruktor
new() - Instantiiere Objekt
Synopsis
$obj = $class->new(@keyVal);Description
Instantiiere eine DataTable in Perl und liefere eine Referenz auf dieses Objekt zurück.
Code-Generierung
html() - Generiere HTML
Synopsis
$html = $obj->html($h);
$html = $class->html($h,@keyVal);Description
Generiere den HTML-Code des DataTable-Objekts und liefere diesen zurück. Als Klassenmethode gerufen, wird das Objekt intern mit den Attributen @keyVal instantiiert.
instantiate() - Instantiiere Widget in JavaScript
Synopsis
$javaScript = $e->instantiate;
$javaScript = $e->instantiate($json);Description
Liefere den JavaScript-Code, der das DataTables-Objekt in JavaScript instantiiert. Aufbau:
jQuery('#ID').DataTable({
<JSON-Code>,
columns: [
<Kolumnen-Definitionen>
]
});Hilfsmethoden
getColumns() - Liste der Kolumnendefinitionen
Synopsis
@columns | $columns = $e->getColumns;Description
Liefere die Liste der Kolumnendefinitionen. Die Kolumnen werden beim Setzen des Objektattributs columns als einfache Hashes angegeben. Diese Methode liefert die Kolumnen-Definitionen als Hash-Objekte (vom Typ Quiq::Hash).
VERSION
1.180
AUTHOR
Frank Seitz, http://fseitz.de/
COPYRIGHT
Copyright (C) 2020 Frank Seitz
LICENSE
This code is free software; you can redistribute it and/or modify it under the same terms as Perl itself.